Vortex Online Wind Modeling for Professionals. By Professionals
per Oxygen | Temps estimat de lectura, 1.75 minuts
We are Vortex: experienced, independent and supported<footer>— Vortex</footer>
El cas Vortex
Vortex és un servei de modelatge en línia present als mercats solar, marí, del vent i del pronòstic, aportant solucions ràpides i fàcils d’usar, accessibles des de l’escriptori a través d’Internet.
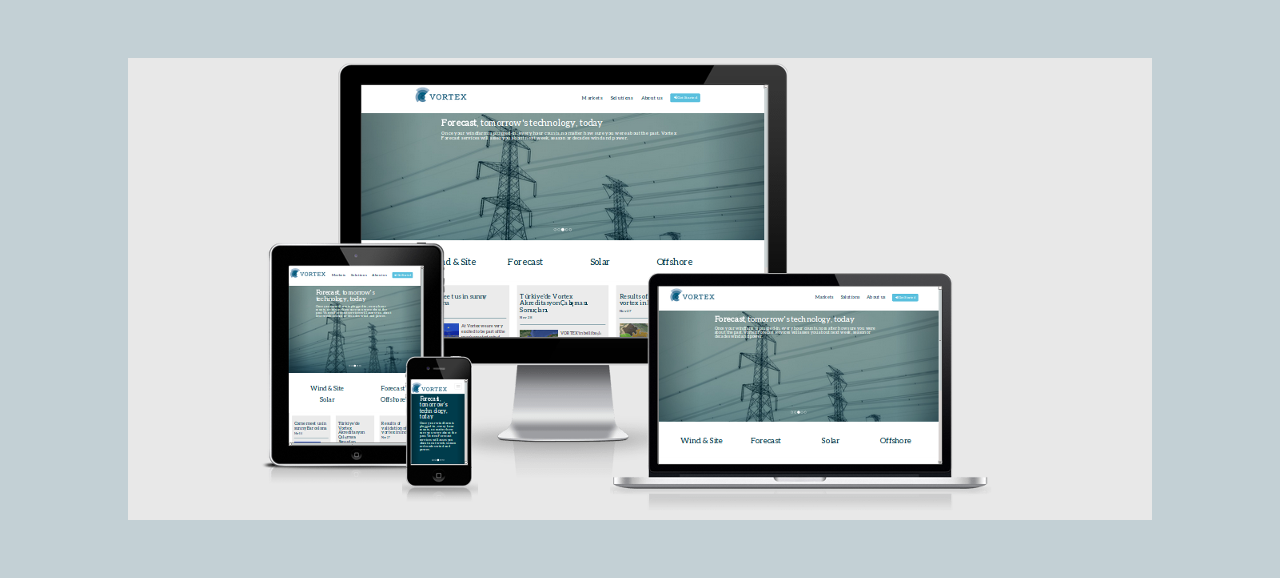
Vortex s’ha realitzat amb llenguatge HTML5 i l’aplicació del disseny web responsiu (en anglès: responsive web design). Oxygen ha plantejat i realitzat un projecte innovador aplicant les últimes novetats en programació i disseny web.
vortex.es ha estat desenvolupat a mida, seguint la fórmula Jekyll i Prose, sota els paràmetres del disseny web responsiu, a partir del disseny gràfic original d’Ió Hipermedia. Davant la proliferació dels dispositius mòbils amb accés a Internet, aquesta modalitat de programació preveu una resposta òptima del web per a una correcta visualització en les múltiples resolucions de pantalla: des de les més petites, dels telèfons mòbils o tauletes; a les més grans dels televisors o projectors connectats a Internet.
A Oxygen apostem de totes totes per la construcció de webs CMS-free. Les lliçons apreses i les experiències visqudes durant 9 anys liderant projectes Magnolia són el rerafons de l’evolució d’un procés que ens condueix cap a nous webs simples, flexibles i fiables que permeten un enfocament renovat de disseny i estratègia.
Tot i la complexitat de qualsevol sistema, tots ells han de produir els mateixos formats de sortida: estàndards web.
Tornar al bàsic
Mitjançant el desenvolupament de llocs web, com aplicacions de la banda client (“client-side”) que només consten dels arxius utilitzables directament per un navegador web sense el treball addicional realitzat pels servidors de back-end, hom es capaç de traslladar l’estalvi de costos als clients alhora que s’el·limina pràcticament el risc de caiguda de la pàgina web. Per a funcionalitats addicionals no disponibles en les aplicacions “client-side”, hom integra serveis externs.