Un web en HTML5 i responsiu per a la programació ambiciosa del 10 en Comunicació
per Oxygen | Temps estimat de lectura, 1.99 minuts
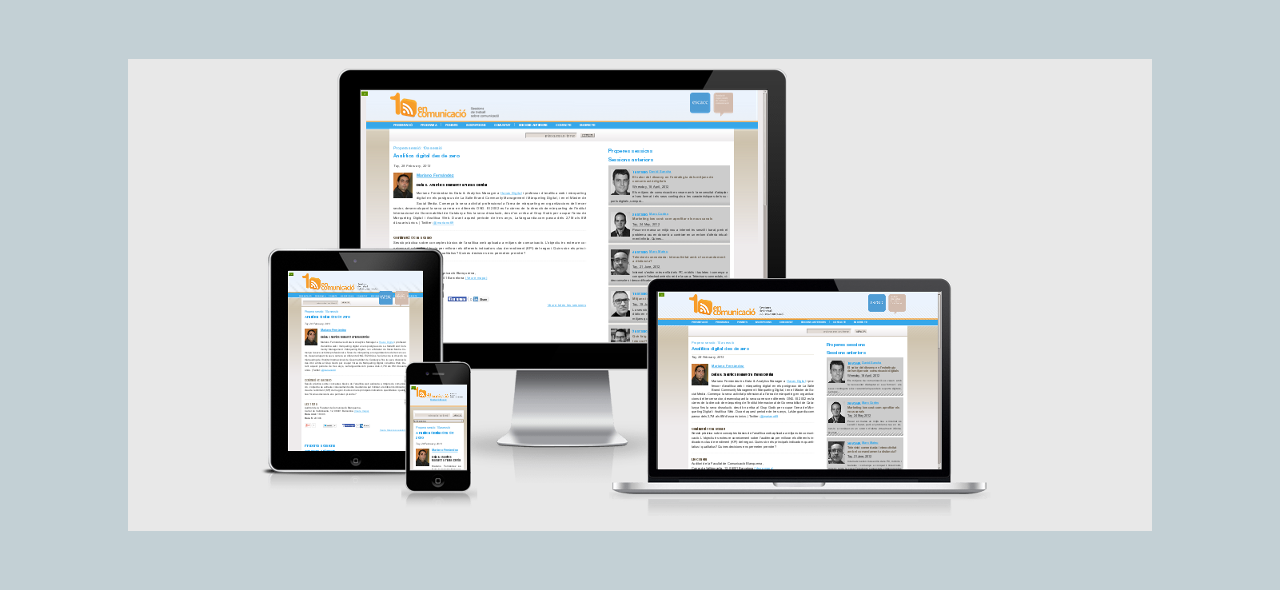
Som pioners en la realització d'aquesta modalitat de disseny web responsiu, sensible a la proliferació de pantalles, basat en HTML5 i CSS3.
Amb la tercera edició del 10 en Comunicació, hem realitzat un web específic amb la informació completa i dinàmica d’aquest cicle de conferències, dedicat a la comunicació i la cultura, organitzat per la Fundació Escacc.
El web per a aquesta edició del 10 en Comunicació ha estat programat en HTML5 i CSS3 sota els paràmetres del disseny web responsiu (responsive web design). Davant la proliferació dels dispositius mòbils amb accés a Internet, aquest tipus de programació preveu la resposta més òptima d’un web per a una correcta visualització en les múltiples i diferents resolucions de pantalla.
| Oxygen.cat és pioner a Catalunya en la realització d’aquesta modalitat avançada de disseny web, que s’inicià amb els conceptes content first, [moible first](http://www.lukew.com/ff/entry.asp?933 ‘LukeW | Mobile First’): sensible a la proliferació de pantalles, des de les més petites dels telèfons intel·ligents o tauletes, a les més grans dels televisors o projectors connectats a Internet; sense deixar d’atendre les exigències dels diferents programes i sistemes operatius a l’hora d’accedir als continguts de la xarxa. |
Una nova manera de treballar
El disseny d’un web pensant en una única resolució de pantalla fa un temps que no té sentit. Davant aquesta realitat, s’imposa la programació web en HTML5 i el disseny web responsiu. A Argus.net hem incorporat aquest concepte en les creacions web. De fet, se’ns fa difícil concebre un nou web sense començar a definir-lo des des de la pantalla més petita d’un telèfon intel·ligent, fins a les pantalles més grans d’un televisor, passant per les diferents tauletes i ordinadors portàtils i de sobretaula. L’univers de les pantalles i la manera d’accés a la xarxa està canviant a gran velocitat.
No obstant això, el disseny web resposiu no és simplement reduir les mides de font o d’una imatge perquè s’adapti als diferents formats de pantalla. Aquest concepte requereix d’un procés col·laboratiu, de treball conjunt de les àrees de disseny i programació per determinar com redistribuir els elements, per exemple el sistema de navegació principal, d’acord a la resolució, però també, discriminar quins elements poden ser eliminats i quina estructura es pot mostrar per a cada dispositiu.