digitalartbarcelona, el millor web possible per a la II Mostra Simultània d'Art Digital
per Oxygen | Temps estimat de lectura, 4.715 minuts
… descobrir i experimentar amb l’art digital en entorns a priori fora del circuit expositiu tradicional d’art. Oci, cultura i patrimoni es fusionen per oferir una experiència entorn l’Art digital sense precedents a Barcelona.<footer>— digitalartbarcelona.com</footer>
MAD BCN. II Mostra Simultània d’Art Digital
La Plataforma Artinpocket juntament amb el Convent de Sant Agustí i en col·laboració amb Blanz com a entitats conscients de les transformacions en la creació, difusió i exhibició de l’art han ceat la segona Mostra d’art digital de Barcelona (MAD Barcelona) que es pot veure del 8 al 19 de juliol a diferents espais de Barcelona.
MAD Barcelona té com a objectiu oferir al públic la possibilitat de descobrir i experimentar amb l’art digital en entorns a priori fora del circuit expositiu tradicional d’art. Per assolir-ho es compta amb Canon, que realitzarà un taller on es mostraran els últims avenços tecnològics de les seves impressores vehiculant-les amb el món de l’art, així com el suport de TRAM, que projectarà vídeos de la mostra als monitors de les seves línies de transport.
Des de MAD Barcelona es promou la divulgació i normalització del consum de l’art digital fora dels circuits habituals i per aquest motiu la part educativa de la Mostra, que serà dirigida pel Convent de Sant Agustí de Barcelona, resulta essencial. Aquesta consistirà en la realització de deu càpsules formatives relacionades amb la creació digital i multimèdia i que es portaran a terme del 6 al 19 juliol al mateix convent.
digitalartbarcelona
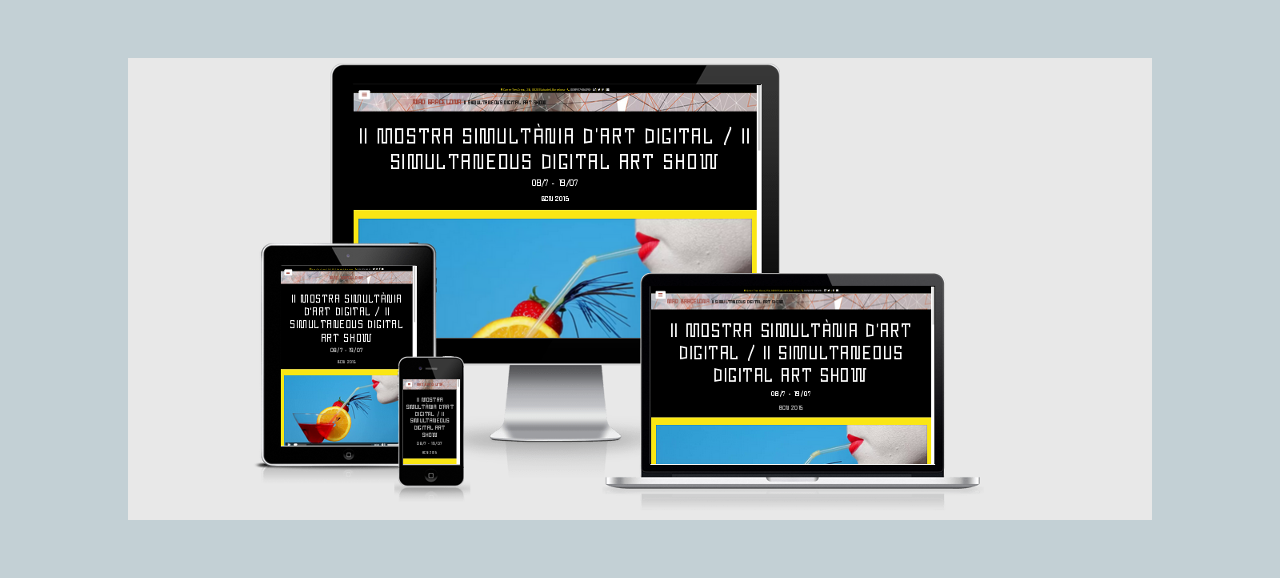
www.digitalartbarcelona.com s’ha realitzat amb llenguatge HTML5 i l’aplicació del disseny web responsiu (en anglès: responsive web design). Oxygen ha plantejat i realitzat un projecte innovador aplicant les últimes novetats en programació i disseny web, creant una veritable webapp per a la recollida i gestió de les propostes del I Premi Internacional Digital Art Barcelona 2015, ruta dels espais d’exposició, agenda dels tallers i activitats paral·leles i tot plegat amb notificacions push.
CMS-free
A Oxygen apostem de totes totes per la construcció de webs CMS-free. Les lliçons apreses i les experiències visqudes durant 10 anys liderant projectes Magnolia són el rerafons de l’evolució d’un procés que ens condueix cap a nous webs simples, flexibles i fiables que permeten un enfocament renovat de disseny i estratègia.
Tornar al bàsic
Mitjançant el desenvolupament de llocs web, com aplicacions de la banda client (“client-side”) que només consten dels arxius utilitzables directament per un navegador web sense el treball addicional realitzat pels servidors de back-end, hom es capaç de traslladar l’estalvi de costos als clients alhora que s’el·limina pràcticament el risc de caiguda de la pàgina web. Per a funcionalitats addicionals no disponibles en les aplicacions “client-side”, hom integra serveis externs.
La fórmula amb Jekyll, Prose, Webcompoents, Service Worker, formularis de Google customitzats i notificacions push!
- Jekyll per a plantilles de pàgina i la generació d’arxius estàtics
- Fitxers HTML, CSS i Javascript
- El servidor de pàgines estàtiques GitHub
- APIs externes quan cal
- Prose.io, un editor de continguts web específicament dissenyat per treballar amb Jekyll
En aquest projecte seguim apostant pels web components, una veritable revolució en el desenvolupament web, per mitjà de Polymer, l’“opinionated framework” creat per Google.
<google-map latitude="41.389329" longitude="2.172469" disableDefaultUI zoom="14">
{% for place in site.data.places %}
<google-map-marker latitude="{{ place.latitude }}" longitude="{{ place.longitude }}"
title="{{ place.name }}" draggable="false" icon="/favicon.ico">
<p class="text-center"><a href="{{ place.url-in }}"><img src="/public/img/{{ place.logo }}"></a></p>
<p>
<strong><a href="{{ place.url-in }}">{{ place.name }}</a></strong><br/>
<strong>Adreça</strong> / <em>Address</em> / Dirección: {{ place.address }}<br/>
<strong><a href="{{ place.getdirections }}">Com arribar-hi?</a></strong> / <em><a href="{{ place.getdirections }}">Get directions</a></em> / <a href="{{ place.getdirections }}">¿Cómo llegar?</a><br/>
<strong>Horari projecció</strong> / <em>Screening timetable</em>: <strong>{{ place.screening-ca }}</strong> / <em>{{ place.screening-en }}</em><br/>
</p>
</google-map-marker>
{% endfor %}
</google-map>
Des del punt de vista tècnic, el web digitalartbarcelona.com fa ús també del “service worker”. Amb aquesta implementació, ara sí, el web es comporta com una veritable app ja que funciona 100% offline sense els maldecaps de l’appcache! Aquesta funcionalitat es troba encara en una fase força experimental de l’HTML5 però de ben segur que aquest és el futur de les web apps. A més a més, gràcies a la versió 1.0 de Polymer, la implementació és força més senzilla.
Formularis de Google customitzats
Per a la recollida de dades dels participants al I Premi Internacional Digital Art Barcelona 2015, hem optat de nou per cusotmitzar dos formularis de Google i lligar-lo a un full de càlcul al núvol, la qual cosa ens ha permés fer un seguiment en temps real de totes les dades dels participants.
Notificacions push
Cal destacar com a gran novetat, la incorporació de notificacions push. La incorporació d’aquesta nova API HTML5 als navegadors Chrome (tant entorn escriptori com mòbil i tauletes), donen un nou gran valor afegit a les webapp, pertement una comunicació més directe amb els nostres usuaris. Tot plegat gràcies al servei goroost.com.
Millor difusió a xarxes socials i millor SEO
digitalartbarcelona.com presenta quatre detalls interessants que faciliten la seva difusió a les xarxes socials i un millor posicionament SEO:
- Ús de metadades og que generen de manera automàtica millors posts a Facebook i a Goolge Plus.
-
Ús de [Twitter Cards](https://dev.twitter.com/cards/overview “Twitter Cards Twitter Developers”) que generen de manera automàtica resums ampliats en forma de tarjeta als tuits sobre el Concurs. - Ús d’Schema Metadata (Organization i Article) per facilitar la indexació dels contiguts a Google, facilitar el poscionament i donar millors resultats de cerca.
- SSL gràcies a Cloudflare. Google aposta dedicidament per una Internet més segura i per tant ha decidit premiar aquells webs que corrin sota https!
A Oxygen.cat tenim la voluntat d’intentar anar un pas per endavant, oferint allò que els nostres clients es mereixen: el millor servei i la millor innovació!